
Portfolio v4
Redesigned my portfolio with Astro framework for speed, SEO, and aesthetics. Markdown files and dynamic views enhance UX. Astro's static generation and asset optimization shine. Named after our dog Astro, it's a perfect fit.
Hi, my name is
and I build
websites
Greetings! I’m Brandon Pereira, a seasoned full-stack engineer with a strong focus on front-end web development. Over the years, I’ve honed my skills in a range of technologies including React, React Native, TypeScript, JavaScript, CSS, HTML, and NodeJS.
With a career spanning several years, I’ve not only led teams of engineers but also overseen projects from inception to completion, effectively managing technical debt, infrastructure, and documentation. Additionally, I’m well-versed in the intricacies of technical hiring, onboarding, and offboarding.
I’m a proud graduate with honors from the Southern Alberta Institute of Technology (SAIT), and my journey in programming began in 2006. As a Canadian citizen, I’m currently dedicated to my role as the Director of Engineering at Wreno, where I’m instrumental in driving technical excellence.
Beyond my professional pursuits, I’m deeply involved in the tech community. You’ll find me contributing to open-source projects on GitHub, volunteering at the Calgary Public Libraries Coder Dojo program, and actively participating in web and software development meetups.
On a personal note, I’m happily married to my wife Emma. Together, we share our home with Astro, an aptly named dog inspired by my passion for software development. Our feline friend, Moomies, is a cherished rescue. We call the vibrant city of Calgary, Alberta, our home.
Beyond the screen, I find joy in woodwork, gaming, hiking, skiing, pedal biking, and exploring personal finance strategies. I believe in a holistic approach to life, where professional growth and personal interests come together seamlessly.


Redesigned my portfolio with Astro framework for speed, SEO, and aesthetics. Markdown files and dynamic views enhance UX. Astro's static generation and asset optimization shine. Named after our dog Astro, it's a perfect fit.

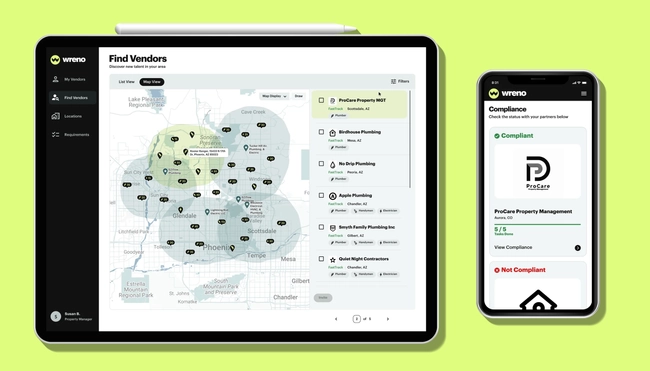
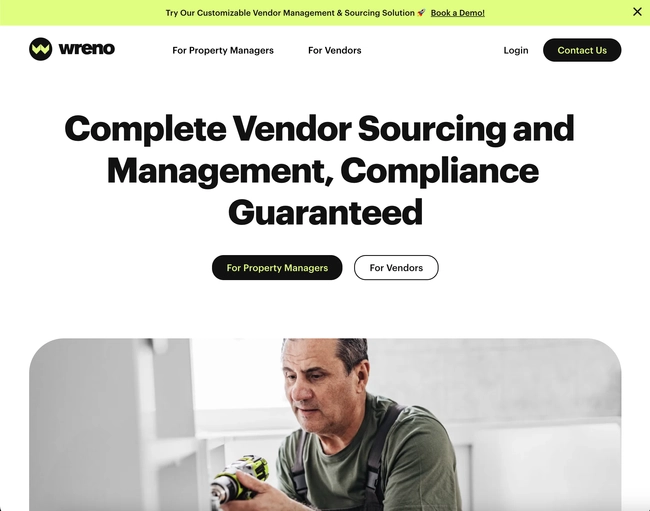
Launched VendorEase at Wreno, a swift pivot for contractor compliance and sourcing. I oversaw all technical aspects as the head of engineering. We are seeing rapid growth and positive client feedback.

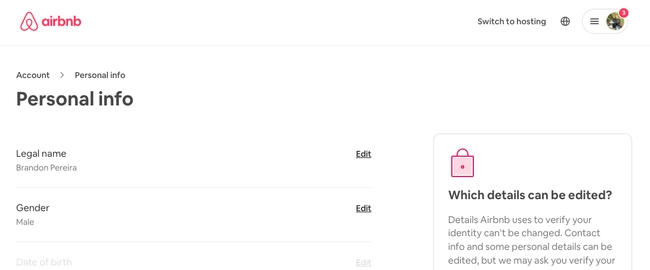
We won Airbnb as a client and I lead the charge on getting our engineers into their systems. I gained a ton of experience in client relations as well as working in an extremely large codebase.

I lead the engineering efforts for the Wreno rebranding. We used this time to reduce technical debt, improve lighthouse and SEO ratings, and standardize our tech stack.

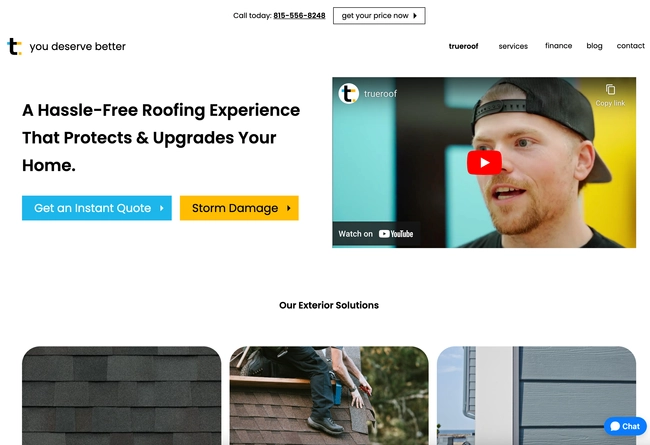
Transformed a Chicago roofing company's online presence, creating a user-friendly website and implementing a cost-effective blog with enhanced SEO.

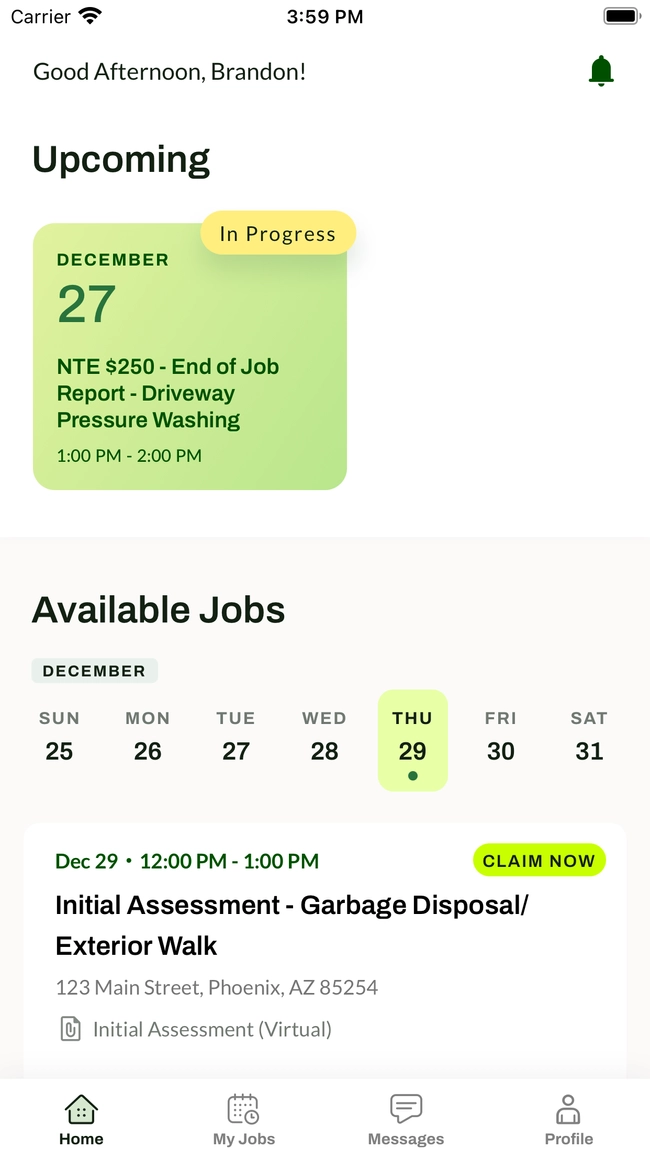
I spearheaded Wreno's app development, from MVP conception to team expansion, enhancing features, setting the foundation for growth.
_______
/ \_
/ $$$$$$ \ ______ ____ ______
/ $$$____$$$\ | \ \ / \
| $$/ \ $$\ | $$$$$$\$$$$\| $$$$$$\
| $$| $$$$$| $$ | $$ | $$ | $$| $$ $$
| $$| $$| $$| $$ | $$ | $$ | $$| $$$$$$$$
| $$ \$$ $$| $$ | $$ | $$ | $$ \$$ \
\$$\ \$$$$$$$$ \$$ \$$ \$$ \$$$$$$$_
\$$\ __/ /
\$$$ $$$ // CONTACT ME
\$$$$$$